Growing New Product Adoption is an Art

Today I am looking to explore new product adoption using a product led growth approach. (If you haven’t heard of product-led growth, check out PLG 101).
Here are my assumptions before we dive into the topic:
- This approach/analysis is primarily applicable to SaaS companies
- When I say new feature or new product, I am referring to a new product line or a new capability that targets an adjacent market for the core product’s user persona or in other words solves a new problem for your existing user persona.
- The new feature is somewhat useful and valuable to the end user. You don’t want to drive too much attention towards a feature that can turn people off. This can lead to a negative outcome.
You have probably heard of the product maturity curve. If you haven’t, I found this detailed write-up from HBR on the product maturity cycles. The curve goes something like the following:
As companies starts to approach the initial maturity stages of their core product, they launch their second product line in hopes of continuing the company’s current growth trajectory or lift the trajectory up further (All the different approaches on building subsequent product lines and their launch timings is a topic for another day).
The new product adoption is usually an engagement, retention, and expansion play. As companies launch new product lines, their tendency is to gravitate toward the existing user base to drive adoption, and rightly so. Generating new product awareness and interest becomes a much more manageable lift. We will chat more about how to track and measure success later in this write up.
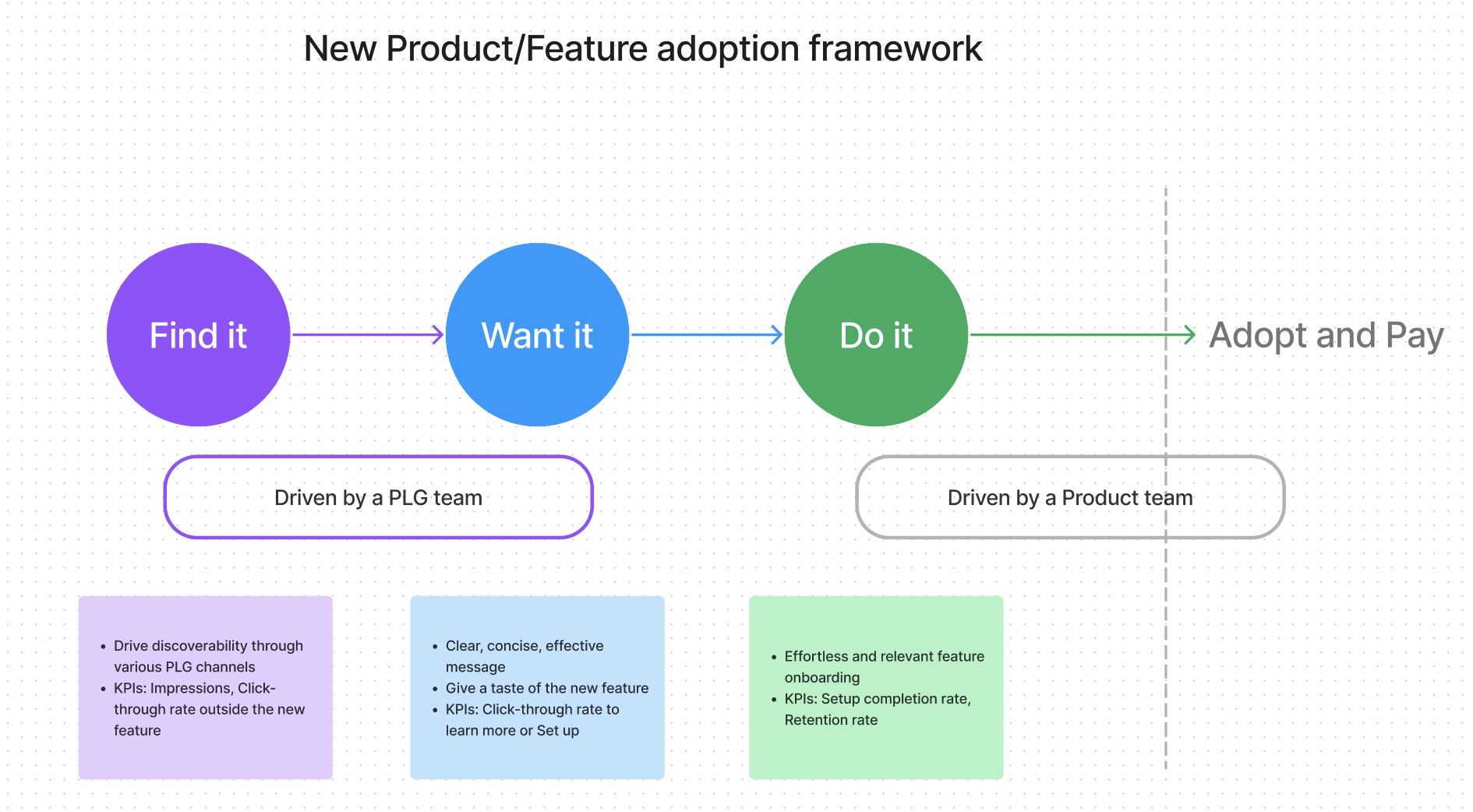
I use a framework to grow new product adoption. The framework goes something like: Find it, Want it, Do it. Apparently, different variation of this framework exist in the industry and I don’t recall where I first picked it off.
The framework is not perfect, for example, for companies with direct sales as primary avenues to sell the product, “Purchase” may come before “Do it”.
Find it: The goal here is to increase the discoverability of the new product/feature.
Typically companies create new features, put those features in a separate tab somewhere on the navigation bar, send an email sequence to their existing customers telling them about the feature, do some form of in-app notification or broadcast, put an announcement on their social media channels, announce it to their sales teams and maybe run Ads around them. Soon you realize, a very few of your users/customers are paying attention to these activities.
In order to get traction, it is a ton more important to increase the discoverability of the feature from within the app and as part of the core product workflow. Figma did it well when they launched FigJam, they put the ability to create new FigJam files as part of the core Create action. Instagram launched Stories and put that in the core creation workflow, on top of the news feed and within the news feed as suggested highlights. At Sentry, we launched Performance Monitoring as a way of monitoring your transaction's health in addition to your errors. We added transaction visibility from within your error issues (our core product), in our highly visible weekly email reports, and in our error issue alerts. These are all a way to increase the discoverability of the feature. The discoverability hacks need to be in the context of your existing workflows. The adoption should grow naturally, specially when this is an extension of core use cases for the existing user persona. In my Sentry example above, I mentioned in-app and email channels. More on PLG channels here.
Want it: Once you have the discoverability sorted through, the next step is making the value proposition of the new feature clear. Messaging is important. It should be clear, concise and should answer the WHY for the target persona. At the same time, often words are not enough.
You want to find ways to give a taste of the new feature/product to your target persona. Make it easy for your existing users to try the new feature. Even if the new feature requires someone to pay/upgrade, open up the free trial to all customers (including the ones who have done a free trial before). At Sentry, we have opened up trials to existing orgs multiple times and have always found good success. Obviously, you don’t want to reset free trials too often otherwise the trials lose their value. In my opinion, these events should be at least 9-12 months apart and you want to provide clear reasons to users for resetting their Free Trial. Another tactic is to provide access to sample apps/data/playground (or whatever shape that takes for your product). Essentially, give a taste of the new feature/product to the users along with guided tours. Sentry enabled Performance Monitoring in their Sandbox environment (A sample environment for users to experience Sentry without signup). We also brought in dummy data in the app. So, the users can experience the new feature without needing to change their own environment.
All in all, you are trying to bring the value proposition as close to the user as possible and clearly highlight it.
Do it: Through both the previous parts (Find it, Want it), you are hoping to convince your users to trial this amazing, shiny new feature/product that your company has spent so much money and time building. It will be a shame to lose this interest from users when they are ready to take action. So, you want to do a few things:
Make the call to action (CTAs) to configure/try this new feature very clear during the previous two phases
Help your product teams make the onboarding for the new feature as easy as possible. You certainly want to track (I have primarily used Amplitude for this) every step of the feature onboarding funnel to understand if users are dropping off. You also want to collect qualitative data through user studies to build an onboarding experience that works for your users.
This is a crucial phase. You have spent so much effort for users to be able to discover the feature and understand the value proposition. Now, that they are ready to give it a shot, you want to put your best foot forward. The onboarding should feel effortless and relevant.
Phew, I believe I have gone through all major aspects of the strategies and tactics to drive new feature adoption. However, they are all just words and outputs if they don’t drive an outcome. PLG teams should all be about driving outcome/impact over output. It’s less important to define how much code you are writing or how many channels you are covering and is more important to drive your product and business metrics.
I will re-iterate that PLG teams should all care about numbers and goals first. Product metrics for new feature adoption are often unique to companies. The KPIs vary a lot including several data points sent, the number of queries written, the average time spent on the new feature or the number of interactions per user with the new feature, etc. I believe those metrics are more for product teams to worry about. As a PLG team, you care more about driving the framework for Discoverability and Onboarding. So, some core metrics you will want to care about are:
Leading indicators:
- A measure of the number of users seeing CTAs for the new feature
- Percentage of users clicking through the CTAs
- Percentage of users setting up the new feature (if it requires setup)
Lagging indicators:
- Percentage of users/customers adopting the new feature
- Increase in average engagement score (defined uniquely per org)
- ARR impact - Either growth in average revenue per customer or overall segmented revenue coming through the new feature
In Summary, you want to highlight and drive adoption of your new feature in a way that feels natural extension of the core product to users versus forcing them into this new functionality or the product line.
Key Takeaways:
Drive adoption of your new feature in a way that feels natural extension of the core product to users versus forcing them into the new functionality.
Use the framework “Find it, Want it, Do it” to increase discoverability and adoption
Communication channels to customers include In-app, Email, Integrations/Slack, Community Forums and Sandbox
You can measure the success of your PLG efforts to drive new feature adoption measuring conversion from discoverability CTAs to setting up the new feature and a company level by identifying ARR impact.